Image may be NSFW.
Clik here to view.
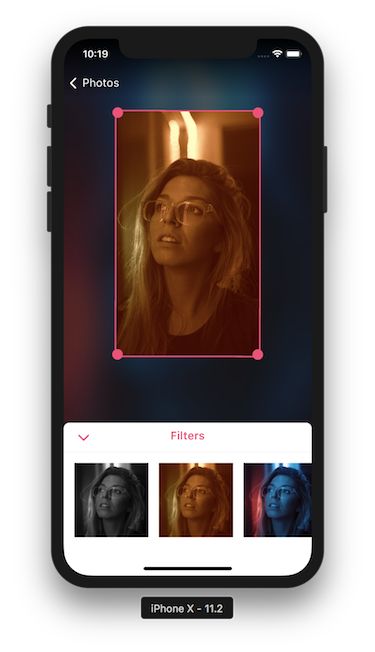
William Candillon recreated some parts of Instagram’s editing process (namely the filter, rotate, and crop steps) in React Native.
The filters are implemented with GL-React:
Gl-react offers a really efficient paradigm for integrating React and OpenGL together. The library enables you to easily build scenes using React composability. For instance, consider an image with two filters: Brannan and Valencia. It can be expressed as below. The GLImage implementation is based on
gl-react-image.
import * as React from "react";
import {Surface} from "gl-react-expo";
import {GLImage, Brannan, Valencia} from "./gl-filters";
export type FilterName = "brannan" | "valencia";
type FilterProps = {
uri: string,
aspectRatio: number,
name: FilterName,
onDraw?: () => mixed
};
export default class Filter extends React.PureComponent<FilterProps> {
render(): React.Node {
const {style, uri, aspectRatio, name, onDraw} = this.props;
const source = { uri };
return (
<Surface style={{ width: 100, height: 100 }}>
<Brannan on={name === "brannan"}>
<Valencia on={name === "valencia"}>
<GLImage {...{source, aspectRatio, onDraw}} />
</Valencia>
</Brannan>
</Surface>
);
}
}A more condense writeup is also available: Implementing Instagram filters and picture editing with React Native →
